-
I am a software engineer and a writer interested in the interplay between thoughts and constraints, the duality of interpretations and representations, and the nature of abstractions and correspondence between them.
-
I am a long time practioner of Vipassana, but I am also a fallibilist with a slight objectivist bent. So I probably have a very different view of meditation than most people. We can talk about it if you want to.
-
On this website I write articles about Computer Science, Philosophy, Mathematics, and Generic Life Stuff. Sometimes I also review books that I've read. You can find my programming side-projects on github
-
I have a youtube channel on which I stream my work log(live writing sessions, coding sessions, reading/researching sessions, etc).
-
If you find anything interesting about who I am or what I do, please do reach out to me. 👇
Reach out to me
-
Shoot me a dm or just tweet @rgvrme. I will try to reply as soon as I can.
-
I live in Bangalore, so If you happen to be in Bangalore by chance and want to chat, drop an email and include [Coffee] in the subject line, and we can work something out.
-
If you are not comfortable reaching out to me directly, you can also anonymously give me feedback
About the website
Features:
Changelog
- 14-05-20 Context Menu
- 08-05-20 Trivial Spaced Repetition
- 04-05-20 Removed Theming.
- 04-05-20 Removed Curated Notes.
- 01-04-20 Curated Notes.
- 30-04-20 Transclusion.
- 26-04-20 Sidenote.
- 20-04-20 Wiki link.
- 16-04-20 Theme.
- 16-04-20 Avatar.
- 11-02-20 Related Posts.
- 12-10-19 Searchbar.
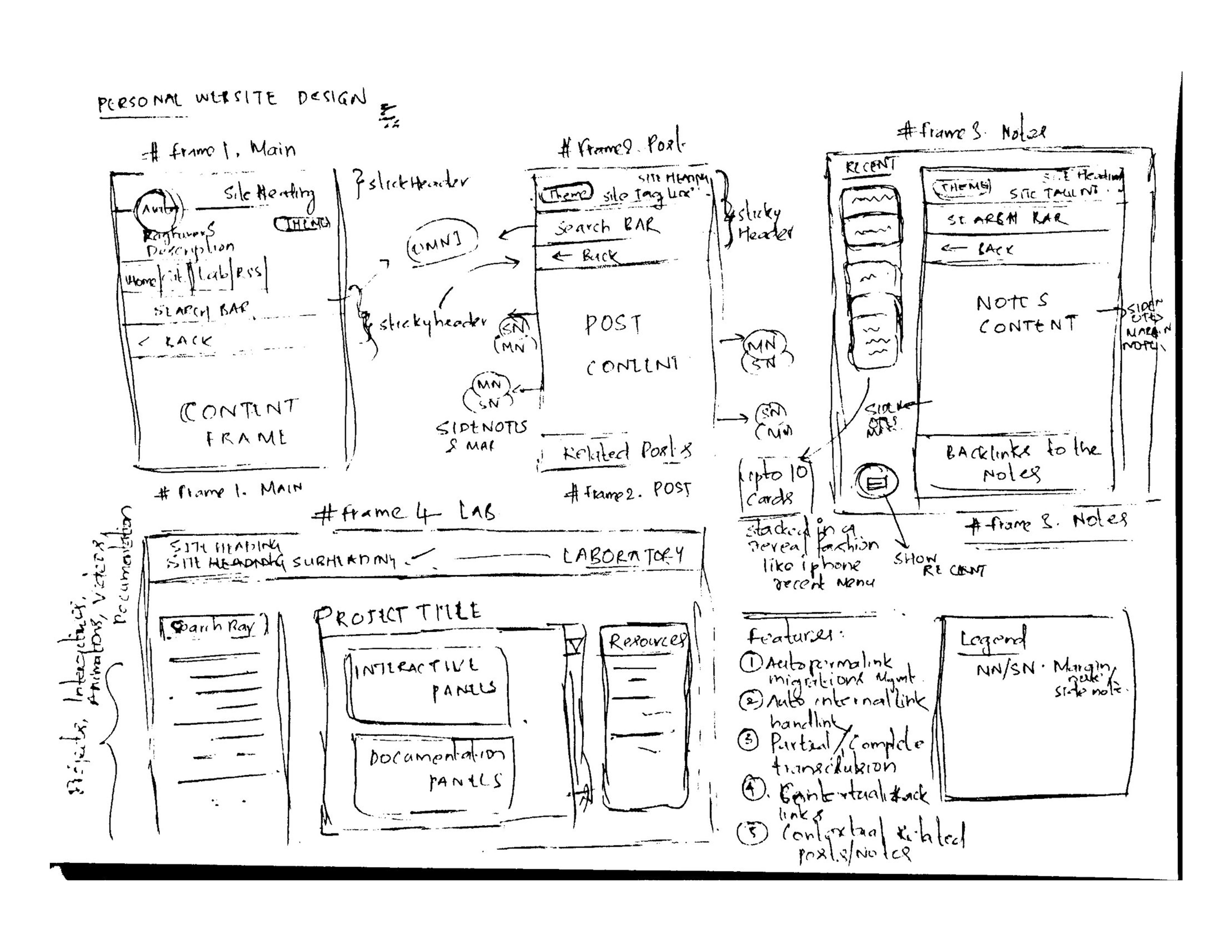
The original designOriginal Design
 of this website was a lot more ostentatious than what you see here. As I progressed through the development process of this website, the current design started emerging on its own. For reasons I don't even understand, the current design just started feeling more natural than the one I had in my mind initially. The bare and simple look-n-feel of this site, at least to me, encompasses the essence of all the things I love about the sites I frequently visit — feed-like structure, previews, search with context, contextual backlinks, sidenotes, etc. I am hopeful that you'll love it too. :)
of this website was a lot more ostentatious than what you see here. As I progressed through the development process of this website, the current design started emerging on its own. For reasons I don't even understand, the current design just started feeling more natural than the one I had in my mind initially. The bare and simple look-n-feel of this site, at least to me, encompasses the essence of all the things I love about the sites I frequently visit — feed-like structure, previews, search with context, contextual backlinks, sidenotes, etc. I am hopeful that you'll love it too. :)
- Page preview (Move your mouse over the link): Lorem ipsum dolor sit ametLorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam lorem elit, rutrum et nibh ac, vulputate mollis lorem. Fusce at lectus id risus scelerisque suscipit. Vestibulum nec lobortis ex. Pr... - Transclusion: Allows you to see a partial view of the contents of the website to the right or the left of the margin.
- Sidenotes (Changelog you see on the left is an example of this).
- Wiki-style link: Usually wikis allow you to specify links using double bracket, I added it here using liquid. Also added bad-link highlighting
- Good link: Lorem ipsum dolor sit ametLorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam lorem elit, rutrum et nibh ac, vulputate mollis lorem. Fusce at lectus id risus scelerisque suscipit. Vestibulum nec lobortis ex. Pr... - Bad link: Title of a page that doesn't exist
- Good link: Lorem ipsum dolor sit ametLorem ipsum dolor sit amet
Some Less know features:
-
Go back to the blog home or to the notes page, and try to right click on any of the entry. [Hint: Zettelkasten]
-
Press 'Shift + s' to trigger search
-
Click this cardFlashcard
Memorize me so that you do well in your exams looking thing to know how I use my notes. [Hint: SRS]
Other Details:
- The site lives on Github and is served using Netlify
- This website is statically generated using Jekyll from a set of Markdown files.
- The Jekyll theme can be found on my Github Page, It is called "Simply-Jekyll"
- Except lunrjs and katex, there are no third party libraries. Discord is an opt-in, I don't use on my site. I strongly believe in user privacy.